همونطور که انگولار یه فریمورک خوب برای جاوا اسکریپت حساب میشه، بوت استرپ ها یه فریمورک خوب و کار آمد هست که هم کار CSS و هم کار جاوا اسکریپت رو تا حدودی راحت کنه، ولی استفاده از ویژگی های JQuery در انگولار اصلا توصیه نمیشه، چون که انگولار کارایی که JQuery انجام میده رو به روش بهتر هندل میکنه پس ما تمام حرف هامون در رابطه با موارد CSS در بوت استرپ هست نه js. همچنین برای زیبایی کار fontawesome هم به کار خواهیم برد. برای نصب بوت استرپ و fontawesome از دستور زیر استفاده کنید:
npm install bootstrap font-awesomeاگه مراحل نصب به خوبی پیش رفتند میتونیم الان ازشون استفاده کنیم. در فایل src/styles.css میتونیم استایل های سراسری رو ایمپورت کنیم، چون ما به این دو تا بصورت سراسری میخایم دسترسی داشته باشیم اونها رو توی این فایل ایمپورت میکنیم:
@import "~bootstrap/dist/css/bootstrap.css";
@import "~font-awesome/css/font-awesome.css";به همین راحتی تونستیم بوت استرپ و فونت آوسام رو به پروژه انگولارمون اضافه کنیم…
ساخت طرح کلی برنامه انگولار با بوت استرپ
خب حالا میخایم یه طرح کلی برای صفحه هامون در انگولار طراحی کنیم، یک ماژول بصورت زیر ایجاد میکنیم:
ng generate module ui --module app.moduleبعد میتونیم کامپوننت هایی که لازم داریم رو اضافه کنیم، فرض کنید به سه کامپوننت هدر فوتر و دربرگیرنده نیاز داریم :
ng generate component ui/layout
ng generate component ui/header
ng generate component ui/footerفایل src/app/ui/layout/layout.component.html رو به صورت زیر ادیت کنید که دو تا کامپوننت هدر و فوتر توی اون باشه:
<app-header></app-header>
<div class="container">
<ng-content></ng-content>
</div>
<app-footer></app-footer>و ماژولی که ساختیم رو بصورت زیر اصلاح کنید:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { LayoutComponent } from './layout/layout.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
@NgModule({
imports: [
CommonModule
],
declarations: [LayoutComponent, HeaderComponent, FooterComponent],
exports: [LayoutComponent]
})
export class UiModule { }حالا میتونید فایل src/app/app.component.html رو اصلاح کرده و در واقع قسمت اصلی که بدنه صفحه هست رو بهش اضافه کنید.
<app-layout>
<div class="jumbotron">
<h1>Angular CLI v6 + Bootstrap & FontAwesome</h1>
<p>
In this tutorial you learn how to use Angular CLI v6 with Bootstrap and FontAwesome!
</p>
</div>
</app-layout>و فایل src/app/ui/header/header.component.html رو بصورت زیر اصلاح کنید:
<nav class="navbar navbar-dark bg-dark mb-5">
<a class="navbar-brand" href="/">Angular & Bootstrap</a>
<div class="navbar-expand mr-auto">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
</div>
<div class="navbar-expand ml-auto navbar-nav">
<div class="navbar-nav">
<a class="nav-item nav-link" href="https://github.com/tuytoosh" target="_blank">
<i class="fa fa-github"></i>
</a>
<a class="nav-item nav-link" href="https://twitter.com/tuytoosh" target="_blank">
<i class="fa fa-twitter"></i>
</a>
</div>
</div>
</nav>و نهایتا src/app/ui/header/header.component.html رو بصورت زیر اصلاح کنید:
<nav class="navbar navbar-dark bg-dark mt-5 fixed-bottom">
<div class="navbar-expand m-auto navbar-text">
Made with <i class="fa fa-heart"></i> by <a href="http://haamid.ir">Hamid</a>
</div>
</nav>
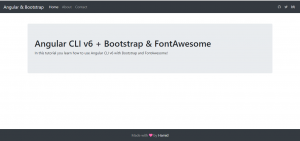
حالا اگه پروژه رو سرو کنید باید یچیزی مثل اسکرین شات بالا رو ببینید، موفق باشید