کامپوننت ها در انگولار در واقع یک کلاس تایپ اسکریپت هستند که توسط اون ها ما میتونیم منطق برنامه رو کنترل کنیم. بخش های مختلف یک برنامه انگولار از کامپوننت تشکیل میشه و شما میتونید هر بخش رو در کامپوننت های جدا قرار بدید، مثلا میتونید در ساده ترین حالت هدر، فوتر و یا سایدبار رو در کامپوننت خودش بذارید.
کامپوننت ها بخش های تقریبا مستقل از هم هستند و میتونن با ارسال داده به همدیگه با هم تعامل داشته باشن که حالا در پست های بعدی در مورد نحوه این تعامل بیشتر صحبت خواهیم کرد. برنامه انگولار شما بصورت پیشفرض دارای یک کامپوننت به نام app هست که در ابتدای ران شدن برنامه این کامپوننت لود میشه که البته میتونید به انگولار بگید که کامپوننت دیگه ای رو لود کنه. با قرار دادن انتخابگر کامپوننت های دیگه توی این کامپوننت کامپوننت های دیگه توی این کامپوننت لود میشن.
ساخت کامپوننت در angular
برای ساخت اولین کامپوننت خودتون میتونید از cli کمک بگیرید و دستور زیر رو اجرا کنید.
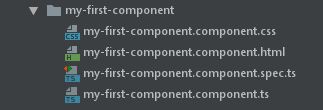
ng generate component MyFirstComponentبا اجرای این دستور در دایرکتوری src/app یک دایرکتوری جدید با اسم my-first-component مربوط به این کامپوننت ساخته میشه که چهار تا فایل داخل اون وجود داره.

my-first-component.component.css: استایل های مربوط به کامپوننت درون این فایل نوشته میشه.my-first-component.component.html: قالبhtmlکامپوننت هستmy-first-component.component.spec.ts: فایل مربوط به تست برنامه هست که در ادامه بحث هامون بهش خواهیم پرداخت بیشترmy-first-component.component.ts: فایل اصلی کامپوننت که درون اون کلاس تایپ اسکریپت مربوطه نوشته میشه
محتوای کلاس کامپوننت رو در زیر میبینید
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-my-first-component',
templateUrl: './my-first-component.component.html',
styleUrls: ['./my-first-component.component.css']
})
export class MyFirstComponentComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
خط ۳ تا ۷ مربوط یه decorator کلاس هست که اولا میگه این کلاس یک کلاس معمولی نیست و یک کامپوننته و ثانیا مشخص میکنه که تگ انتخاب کننده، آدرس قالب و استایل این کامپوننت چی هست. کلاس های تایپ اسکریپت مثل همه زبون ها میتونن property و method های خودشونو داشته باشن. مثلا شما با تعریف یک پراپرتی در کلاس میتونید توی قالب که همون فایل html بود بهش دسترسی داشته باشید.
مثلا خط زیر رو توی کلاس بنویسید
test = 'my test is here';و محتوای فایل my-first-component.component.html رو پاک کنید و این رو بنویسید {{ test }} . میبینید که این مقدار درون قالب نمایش داده میشه. البته به شرطی که سلکتور اونو توی فایل app.component.html قرار داده باشید.
<app-my-first-component></app-my-first-component>همونطور که میبینید ما تونستیم یک داده رو از منطق برنامه به قالب برنامه ارسال کنیم. روش هایی برای ارسال و دریافت داده در کامپوننت وجود داره که در بخش های بعدی به اونها خواهیم پرداخت.
موفق باشید 🙂
سلام ممنون از سایت خوبتون . این سایت ها هم مطالب خوبی راجع به کامپوننت ها در انگولار قرار دادند. با دوستان به اشتراک بگذارید.
https://sourcesara.com/angular-6-components/
http://ably.ir/Post/3843/components-in-angular/-1