در ادامه پست های انگولار، امروز میخوام به انتقال مقادیر از logic به view بپردازم. یعنی میخام یه داده رو از کامپوننت به قالب بفرستم. برای این کار از دو روش string interpolation و property binding میتونیم استفاده کنیم که جداگانه در ادامه به اونها خواهم پرداخت.

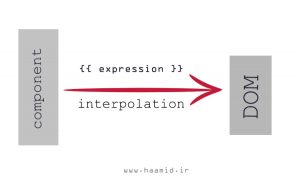
ارسال داده از class به template با استفاده از string interpolation در انگولار به این صورت هست که شما مقدار property موجود در کلاس رو میتونید بصورت رشته درون قالب نمایش بدید. مثلا اگه کلاس کامپوننت بصورت زیر تعریف شده باشه و my_name یک پراپرتی از این کامپوننت باشه،
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
my_name = 'Hamid Haghdoost';
}
شما میتونید مثلا بصورت زیر به این پراپرتی درون قالب دسترسی داشته باشید
<p>my name is {{ my_name }}</p>که اگه ng serve کنید خروجی بصورت زیر خواهد بود
my name is Hamid Haghdoostproperty binding در انگولار
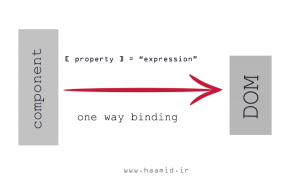
string interpolation در واقع نوع خاصی از property binding است که در آن نوع پراپرتی string است. یعنی شما نمیتونید مثلا مقدار boolean رو از این طریق به قالب ارسال کنید. برای این کار از property binding استفاده میکنیم. یعنی میتونیم مقدار پراپرتی رو به attribute های html و… بچسبونیم.

برای اینکه بیشتر متوجه موضوع بشید با مثال پیش میریم.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
isDisabled: boolean = false;
}
در کامپوننت بالا یک پراپرتی از نوع بولین تعریف شده که در قالب به html بایند شده است
<button [disabled]="isDisabled">Try Me</button>توجه کنید که برای بایند کردن مقدار بولین نمیتونستیم بصورت زیر عمل کنیم و حتما باید از روش دوم استفاده کنیم
<button disabled="{{ isDisabled }}">Try Me</button>امیدوارم حرفام به دردتون خورده باشه 🙂